|
新規記事
|
サイトデザイン
サイトデザインを設定するセクションです。サイトデザインを設定することで、世界にひとつだけのオリジナルデザインのサイトを構築できます。ここで設定された内容はスマートフォンサイトと携帯サイトにも自動的に適用されます。
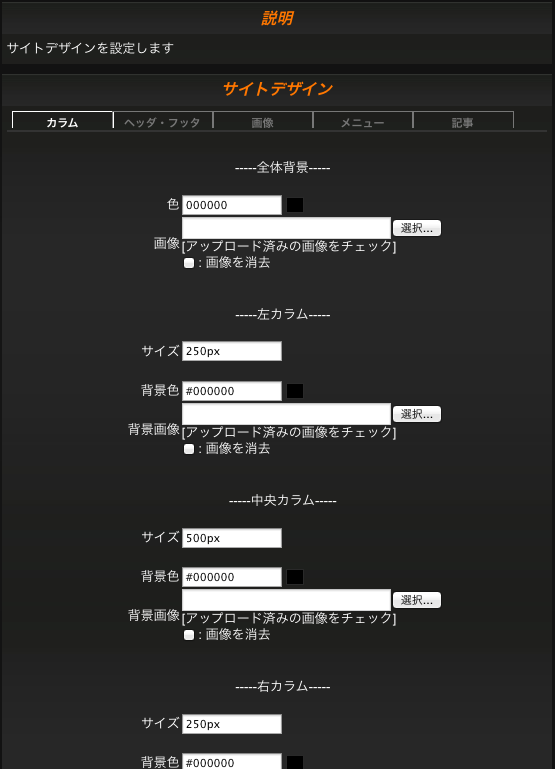
サイトデザイン・カラムここでは背景画像や背景色、各領域の幅が設定できます。・ヘッダ・フッタここではヘッダとフッタの背景画像や背景色、行揃え等が設定できます。・画像ここでは画像のサイズ設定、設定領域の背景や、枠、キャプションの文字設定等の細かい設定が出来ます。・メニューここではメニューの表示設定を行います。メニューとは主に左カラム領域に表示されているものを指します。・記事ここでは記事の設定を行います。背景や枠、文字等の細かい設定が可能です。※色設定では、色番号を入力、又は右のボックスをクリックすることでカラーピカーを使用して色を設定することが出来ます。(色番号を設定した場合には、必ず先頭に「#」をつけてください。) ※「サイズ」「太さ」「余白」等を設定する項目では必ず半角数字を使用して、「px」や「em」等の単位をつけて下さい。 ※画像のオートリサイズをOFFにした場合は、必ずその下にあるサイズ設定を行って下さい。また、その際には「px」や「em」等の単位をつけて下さい。 << Back |
インフォメーション
--NEWS--
7月9日 MARK 4 ver.2.5.20をリリースしました。 当ホスティングサービスご利用者は自動アップデートしております。 バグの修正の他、様々な作業を自動化しています。 QRコード
 |
Copyright (C) Turbo Works CMS MARK 4